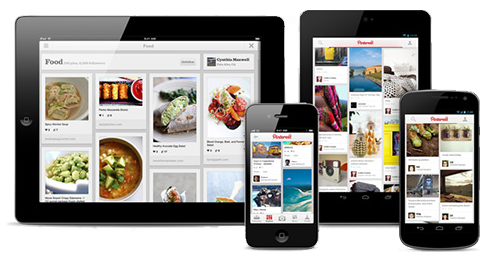
Hemsida i Stockholm för responsive design
Responsive design är en Term som avser utvecklingen av en webbdesign på ett sätt som anpassar sig och förändras i relation till
användarens dators skärmupplösning. Som exemplevis, utformar en avancerad 4 kolumns layout som är 1292 pixlar bred,
på en 1025 pixel skärmbredd, som då automatiskt förenklar den till 2 kolumner. Som dessutom anpassar sig till smartphones och
tablett skärmar. Denna speciella designteknik kallas för “lyhörd utformning”. På Engelska Responsive design.
Responsive webbdesign (Lyhörda webbsidor) kan utformas för att göra texten på sidan större och lättare att läsa på mindre skärmar.
De kan även konfigureras för att knapparna på telefonens skärm blir lättare att komma åt. Mer sofistikerade sätt att använda lyhörd
design på en mobil enhet är även formatering av webbplatsen för att dölja en del av informationen och radikalt ändra grafiken och
färgerna, eller till och med minska delar för att betona just de viktigaste delarna.